Display Selected Row records in Model Box using React | Display Records in Material UI Dialog Box - YouTube

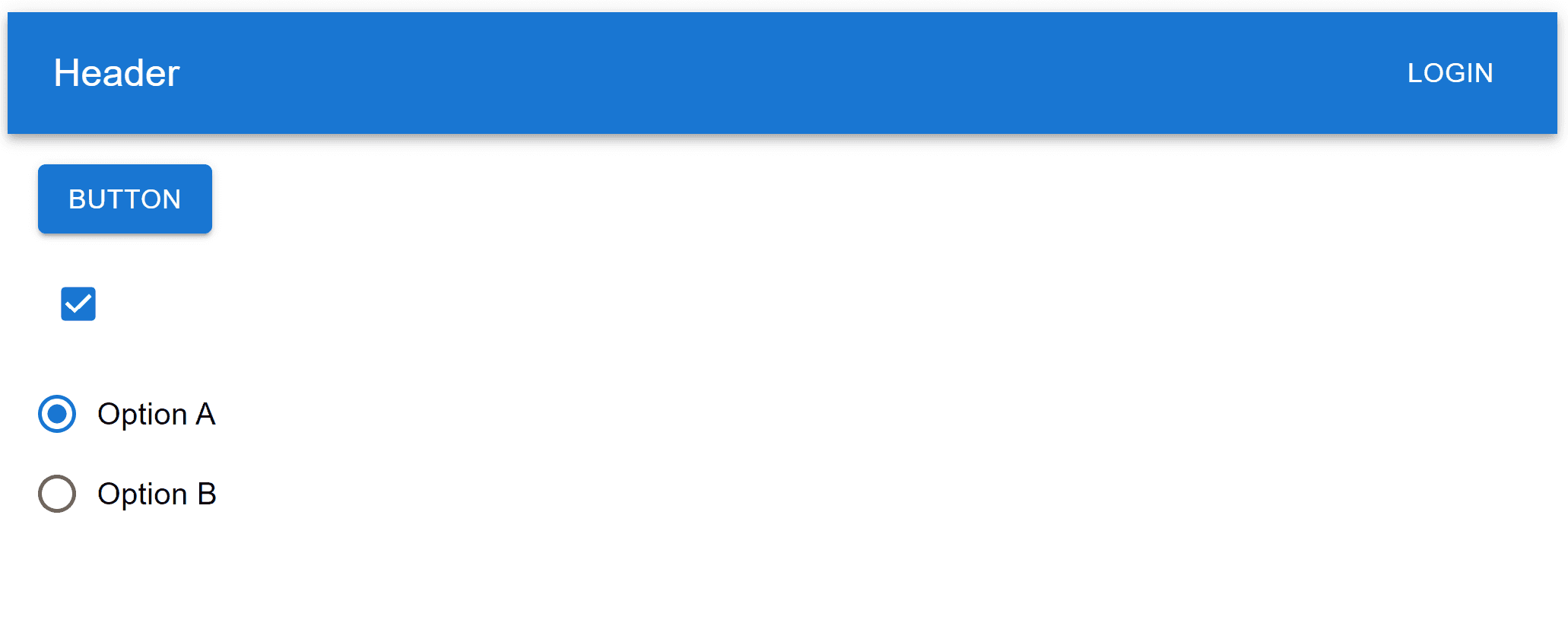
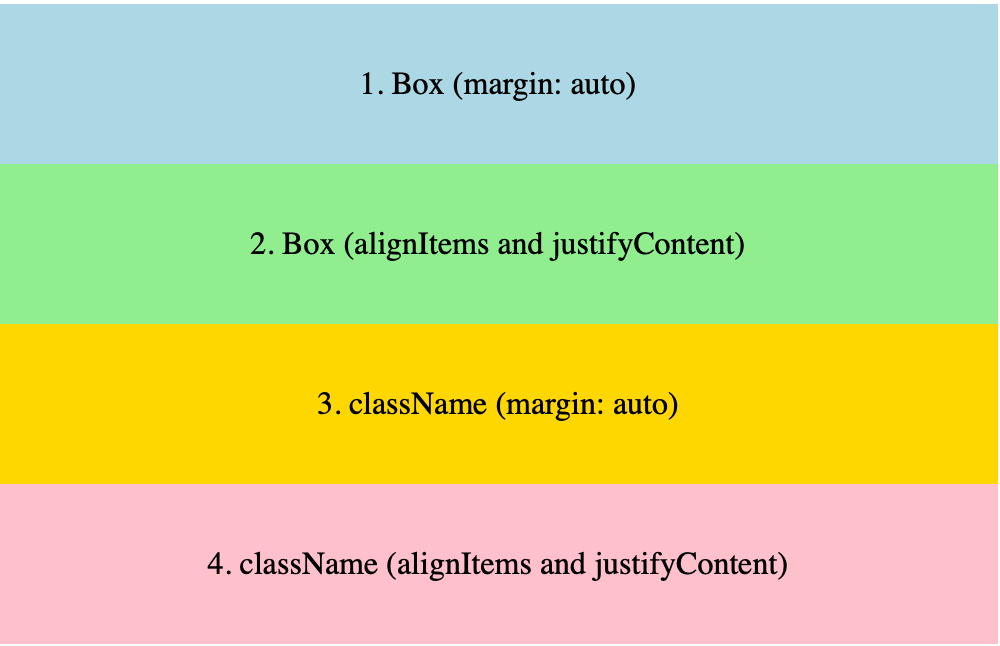
Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding

Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding
system] <Box component={Paper} square> throws unasignable type · Issue #16843 · mui/material-ui · GitHub













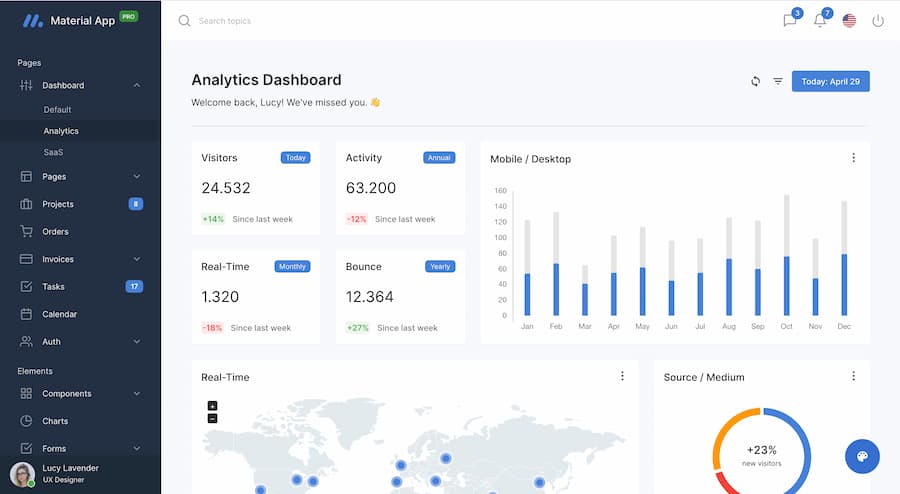
![14 Best Material UI Templates [Free & Premium] 2023 - Colorlib 14 Best Material UI Templates [Free & Premium] 2023 - Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/material-ui-templates.jpg)