
Using Your Browser and HTML5 "content editable" as an Editor — John Roepke - Boston Area Web and Open Source Software Developer

javascript - Stop pasting html style in a contenteditable div only paste the plain text - Stack Overflow

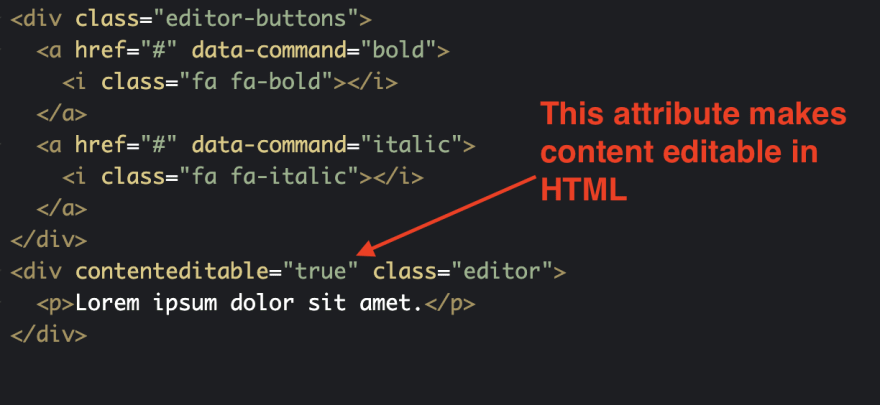
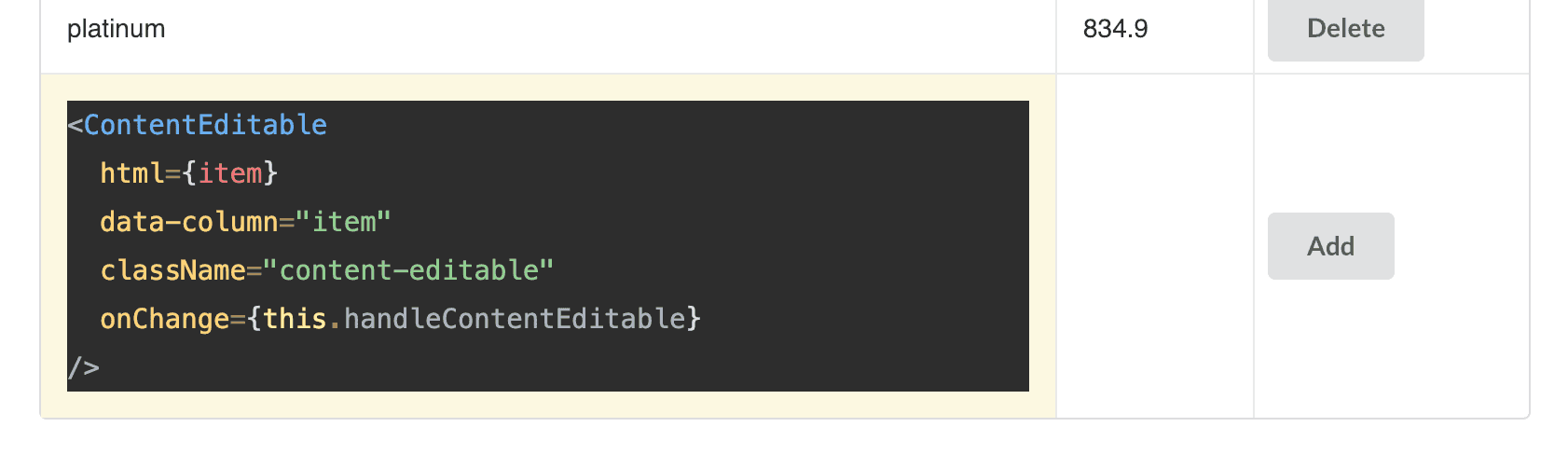
Learn about content editable CSS attribute and how it is used to make editors for blogging websites in this post. - DEV Community

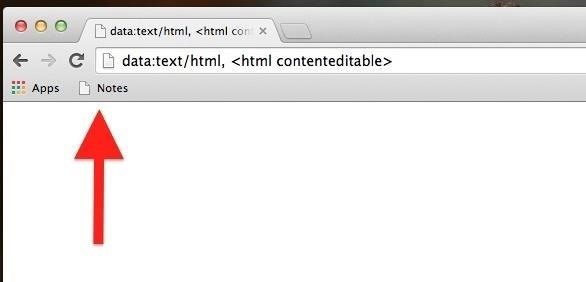
Just type this "data:text/html, <html contenteditable>" (without the quotes) into the address bar of your browser to open a… | Html quote, Like quotes, Quote layout

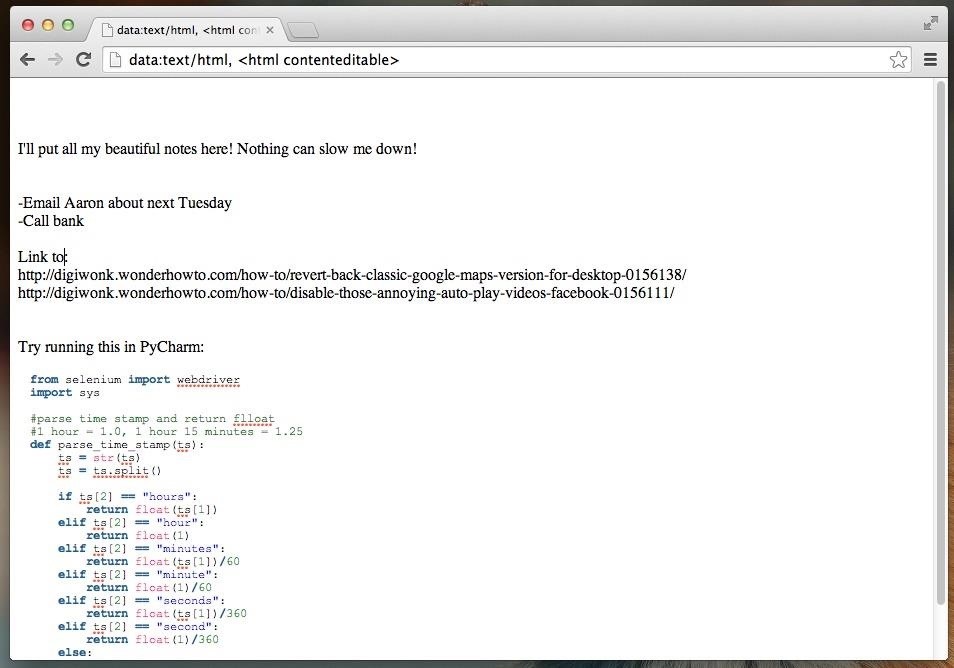
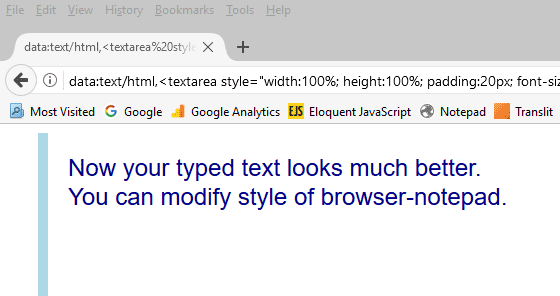
How to Turn Your Web Browser into a Simple Text Editor for Quick & Convenient Note-Taking « Digiwonk :: Gadget Hacks

Google Chrome Trick | Use Your Chrome Browser As Notepad Quickly. data:text/ html, <html contenteditable> Just copy the text below to the address Bar. | By Cyan Computer | Facebook

How to send text within an input field with contenteditable="true" within an iframe using Selenium and Python - Stack Overflow

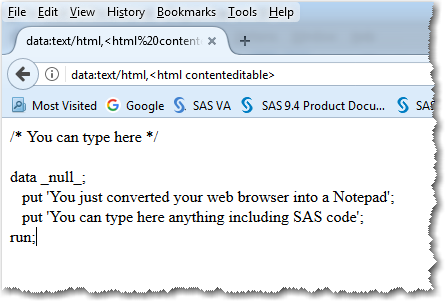
How to Turn Your Web Browser into a Simple Text Editor for Quick & Convenient Note-Taking « Digiwonk :: Gadget Hacks
















![Turn Browser into Notepad or Text Editor [Firefox, Chrome, Opera] Turn Browser into Notepad or Text Editor [Firefox, Chrome, Opera]](http://www.trickyways.com/wp-content/uploads/2015/01/turn-browser-into-notepad-1.png)