
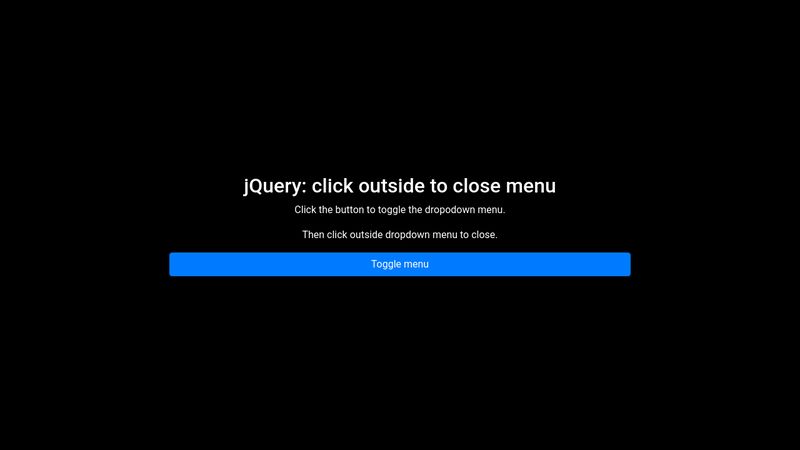
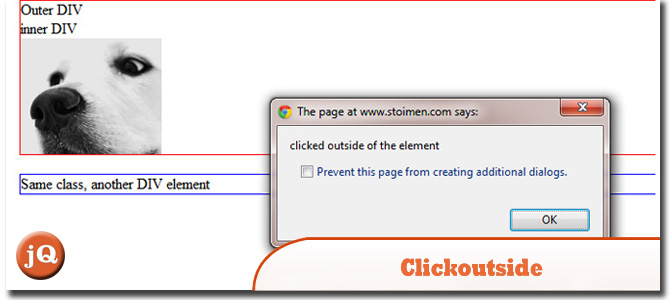
How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality : r/Salesforcew3web

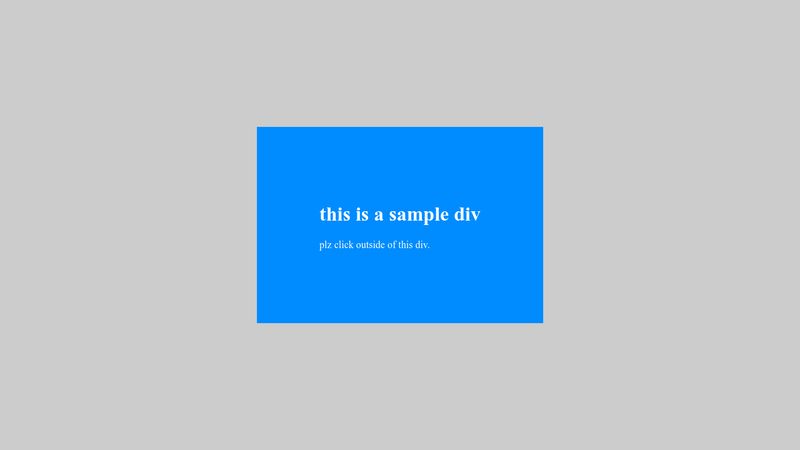
javascript - How to close a `div` box in Angular when I click outside of it.Without using jQuery - Stack Overflow










.gif)